V 0.1.0 Coming Soon
Step 2: Add the control bar and Hydra AI
In this step we'll install Hydra and add the control bar component. This will include adding a Hydra config file to the app, and getting a Hydra API key set.
Add Hydra AI
Before we can have Hydra respond to messages and control UI components, we need to install and configure it.
-
Install Hydra AI dependency
First, we'll install Hydra AI by running the following command:
-
Add Hydra Config file
Next, we'll create a Hydra config file, where we create an instance of Hydra and eventually register the components we want it to use.
Add a new file called
hydra-config.tsundersrc/with the following contents:You can see that this HydraClient is initialized with the API key from the environment variables. We'll set that up next.
-
Set Hydra API key
Finally, we'll set the Hydra API key in the environment variables.
You can get a Hydra API key by creating a new Hydra "project" in the Hydra dashboard here.
Once you've created a project and copied an API key, add the following to the
.env.localfile:
Add the control bar component
Next, we'll add the control bar component to the app using the Hydra CLI.
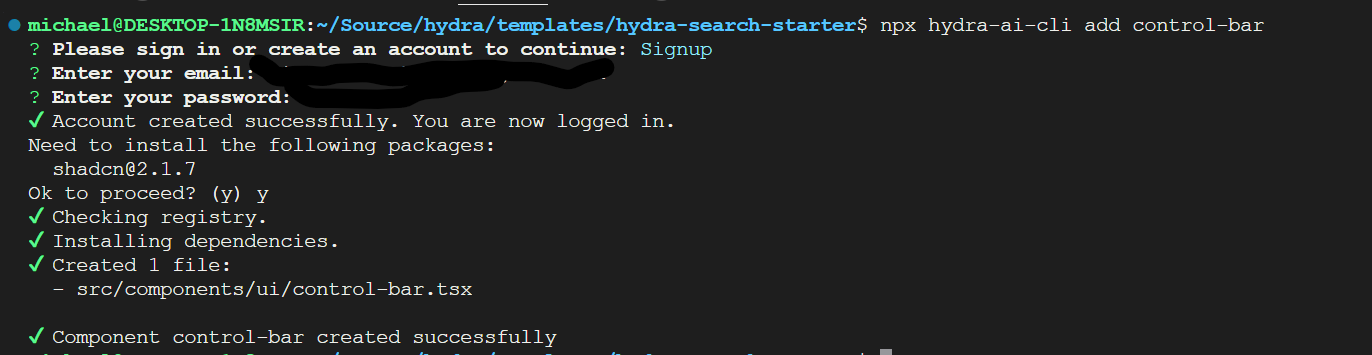
We can use the following command:
You'll be prompted to login to your Hydra account, and then the control-bar component will be added to the app under /src/components/ui/control-bar.tsx. Note that instead of importing a package that contains the control bar, we've installed the source code of the control bar into the app so we can modify it to fit our needs.

In the next step, we'll 'tell' Hydra what components we want it to use.